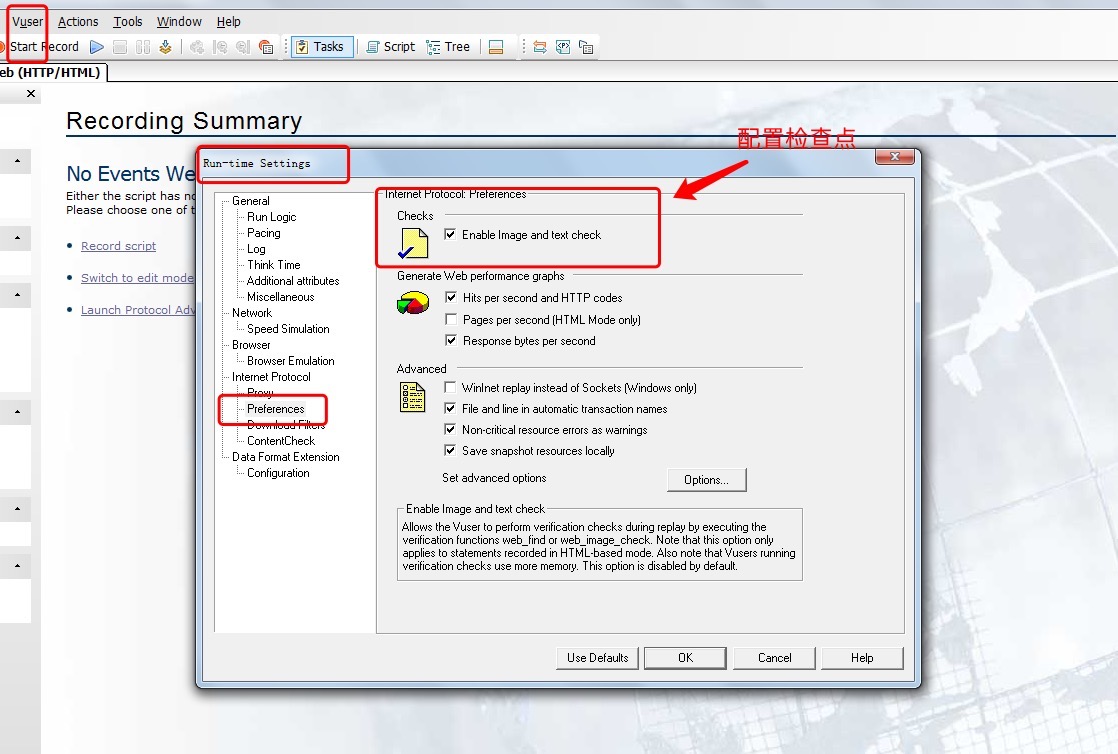
- 首先设置内容检查配置,菜单Vuser---Run-time settings-checks进行勾选

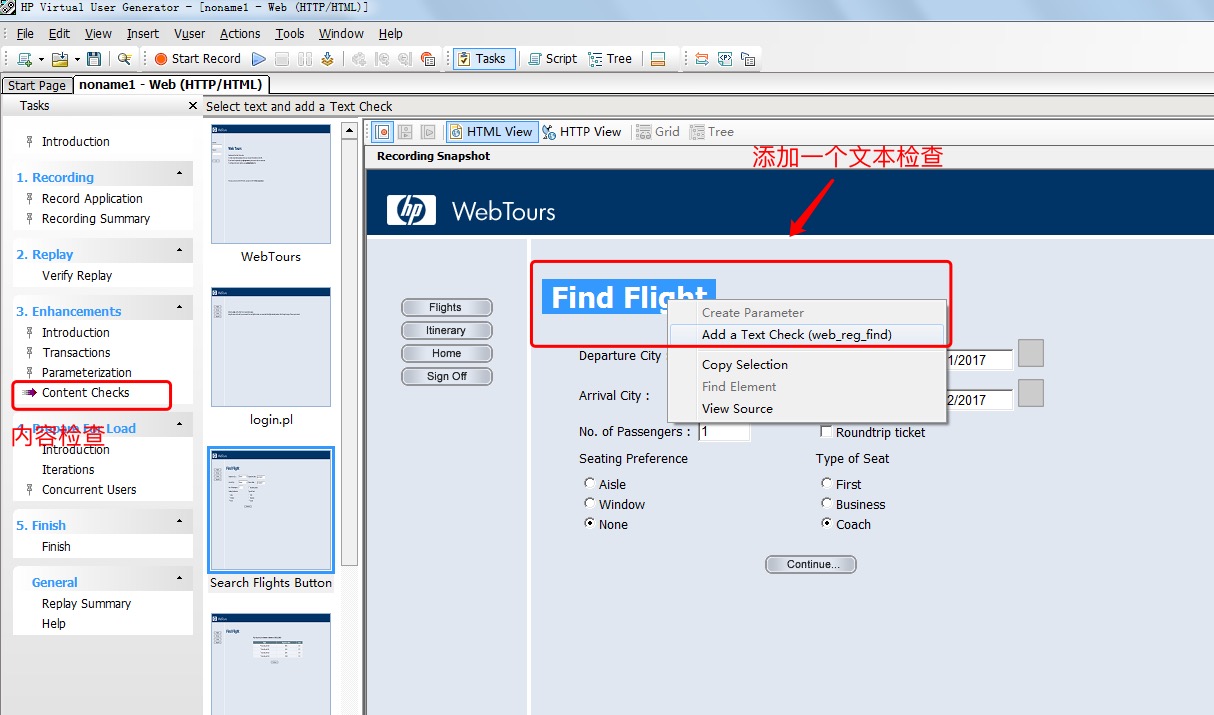
- 选择左侧菜单Content Checks 菜单项,对界面文本域进行选中右击,如图所示:

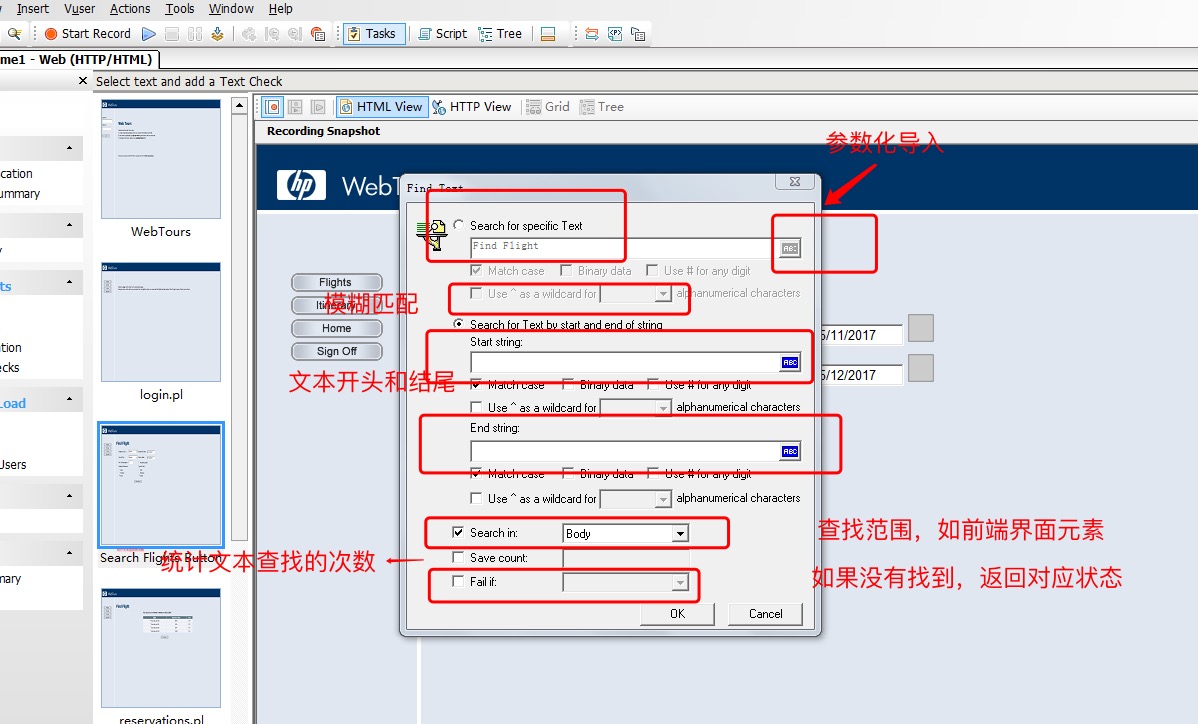
- 第一个选项对文本中的字样进行检查(可进行参数化导入),分为三种检查方式
match case 匹配大小写
binary data 二进制数据use # for any digit 用#代替任何一个数据所有数字和字符串

添加检查文本后会生成相应的脚本代码
web_reg_find("Search=Body", "Text=Find Flight", LAST); web_image("Search Flights Button", "Alt=Search Flights Button", "Snapshot=t3.inf", LAST);